Not every social media manager is a professional graphic designer, but it is often a job requirement. Luckily, we have recommendations for tips and tools to help you fool your followers.
Read on to learn how to make social media graphics look professional.
Social media graphics are pieces of visual content that are shared through social media.
These can be Instagram stories, Facebook photos, TikTok videos, Twitter gifs, Pinterest pins, LinkedIn infographics, and more.
Other visual formats included in the concept of “social media graphics”include cover art, typographic images, digital posters, and screenshots. But basically: if it’s graphics, and if it’s social media, it’s social media graphics.
While many social networks were launched with a focus on text messaging (remember the glory days of Facebook status around 2005?), graphics have become the preferred communication format for every social network.
It’s not hard to see why. Strong visual content can instantly convey an idea. Studies also show that we remember images longer than text: people remember information 65% better if it contains images.
Plus, graphics are a great way to anchor the visual identity of your brand or business.
See how Fresh Prep turns a mundane review into a beautiful quote:
… or a spectacular Adidas video collage.
… or colorful Owlet infographics:
Social graphics also have a higher engagement rate than written posts.
For example, Facebook posts with photos get more likes and comments, while LinkedIn posts with images have an average of 98% more comments. Meanwhile, tweets containing visual content are three times more likely to grab attention.
If you don’t consider yourself an artistic type, don’t worry. Read on for a crash course in social media graphics design, inspirational examples, and tools to help you pretend until you do.
Use the right sizes
If you upload an image or video with the wrong aspect ratio, it will be disproportionately stretched, cropped, or flattened. Not a good view.
Avoid the inconvenience of awkward resizing or automatic cropping by tailoring your content to each platform’s unique specifications. We’ve even put together a guide to social media image sizes to help you. How convenient!
And regardless of size, always aim for the highest possible image quality. This includes pixels and resolution.
Whether their images are just text or photos and text, Get Clever always makes sure that their images look flawless in the feed. We dare you to find here a strange harvest!

Follow the rules of accessibility
While social media accessibility is not technically a requirement under the latest Web Content Accessibility Guidelines (WCGA) compliance standards, creating content that everyone can enjoy is good marketing practice.
Inclusive social media marketing is good and good for business: win-win. You can find more information on the principles of inclusive design for social media here, but some of the key components to consider are:
- Graphic text in social networks. Text in your social media graphics should be bold, legible, simple, and concise. Creating high-contrast images makes it easier to read for everyone (The Web Content Accessibility Guidelines (WCGA) recommend using a contrast ratio of 4.5 to 1).
- Signatures and alternative text. Whenever possible, use closed captioning and alt text descriptions to help visually impaired followers see your social media graphics and videos. (Here are some tips for writing great alt captions.)
Original stock photo quality
You may have done your homework and already read our blog post on how to take good photos for Instagram…but sometimes the pros do it best.
That’s why you should bookmark this top list of free stock photography sites.
However, when you’re looking for images, it’s a good idea to try to keep representation in mind. Do people in photographs reinforce stereotypes? Do you showcase a wide variety of people in terms of gender, race, age, body type, and ability? There are currently many stock photo banks that specifically aim to enhance the diversity of stock photography, so consider getting your images from one of these:
- Vice’s Gender Spectrum Collection Goes ‘Beyond Binary’ With Their Photographs
- The Refinery29 and Getty Images 67% collection is dedicated to promoting body positivity.
- Brewers Collective has created two free stock image libraries for people with disabilities.
- Disrupt Aging collection from Getty Images and AARP fights ageism

Create one focus
Images that are too busy or chaotic, without a clear main focus, are less likely to grab someone’s attention when they scroll. Also, if a social media graphic has 14 different visual components centered on one small square, it’s hard for the viewer to understand what the message or meaning is.
For example, this Nike Running post immediately draws attention to amputee runner Marco Ceseto, while the textured background and hand-drawn orange elements act as supportive players.
Instead, make one element in the center of the image… though that doesn’t necessarily mean it has to be dead center. Keep the rule of thirds in mind and place your image in the left or right third of the image so it’s really pleasing to the eye.
Oh, and one last image layout tip: don’t put anything important in the top and bottom 250-310 pixels in case it gets cut off on some devices.
Stick to your style guide
To ensure your social graphics align with your brand and company goals, it’s helpful to create a social media style guide…and then follow it with every post.
At Wealthsimple Instagram, their social team sticks to a simple combination of illustrations, a signature sans-serif typeface, and muted solid backgrounds. Every. Lonely. Time. (Well, except for their New Year’s spectacle—but there are exceptions to every rule.)

Visual strategies should be based on audience research: what would your unique set of followers and fans want to see in their feed? Are they a group that appreciates lo-fi memes, or people who prefer inspirational quotes done in soft pastels?
Once you figure out what your audience cares about, create a moodboard with colors, textures, graphics, and inspiring visuals to help convey the direction you want.
Your style guide should also include directions on how each channel will implement their vision: for Pinterest, do you have a specific way you’d like to style your message board cover every time? Share your style guide with everyone involved in your social strategy so everyone is on the same (beautiful) page.
Brush up on the fundamentals of design
While your social media graphics certainly provide an opportunity to get creative and express yourself, there are also certain universal design principles that every image should follow for maximum impact.
- Contrast: High-contrast images are attractive and memorable. Contrast balances the image and makes the image and text easier to read.
- Repetition: Repeat a visual element (such as a color or shape) in a design to tie separate parts together.
- Alignment: Nothing should be arbitrarily slapped across the canvas; aligning elements helps create structure and order for the viewer, even subconsciously.
- Colours: Check out the color wheel and choose complementary colors for your designs.
This Adidas picture fits the bill:
Be more simple
We may have six thousand filters, effects and stickers available… but just because these tools are at your disposal doesn’t mean you should always use them. Keep it simple: Making sure your social media graphics are easy to understand is more important than showing off all the bells and whistles.
Resist the temptation to over-edit and increase saturation with care.
Allbirds resists the temptation to go crazy by announcing a new line of sandals: the backdrop is fun but not distracting, and allows the real star of the show (shoes! Great shoes!) to take center stage.
Treat text with respect
Are you using text on your social media graphics? Make sure it serves a purpose: you want the text to enhance, not obscure your creative.
If you’re overlaying words on an image, use a solid background, photo, or illustration that visually leaves room for it.
Be careful with font choice – this decision can affect both legibility and tone. Do you know that Futura and Times New Roman have very different vibes? (That being said, if you’re going to be mixing fonts, pair serif and sans-serif fonts.)
Don’t forget to triple check your spelling and grammar. If possible, have someone else subtract it quickly just in case.
Snack shop Dank Mart knows its audience is young, playful and hungry, which is why its Instagram account reflects that with bright colors and youthful themes.
Here, instead of just posting a picture of the latest inventory item, they have overlaid the jar on a colorful background along with cut-out graphics. It’s like they sprinkled this entire post with cinnamon sugar and proved that even the most boring product can look trendy and fun in the right context.
The business magazine Fast Company didn’t have individual portraits for all the people they named on their Queer 50 list. But they were still able to create a consistent look for their social network with graphic shapes and bold, contrasting colors.
BarDown didn’t necessarily have the best photo in the world (no offense to the Stanley Cup “I woke up like this”)… but it still looks professional thanks to the tweet overlay and logo in the top corner. The trick they use here to look professional is alignment: the tweet is well centered and the logo leaves a little marginal space.
Sharing a quote or mantra is a surefire way to draw attention to your post. The key to getting it right is to make sure the color and font matches your brand just as much as the actual mood. With trendy skincare brand Summer Friday, trendy sans-serif fonts and chic neutrals look absolutely appropriate.
At first glance, this post from Nike is just a cool retro ad for the brand’s shoes. But the subtle movements in animated text are eye-catching and captivating.
Adding a thick border around the standard fashion shot will help this Frank and Oak post stand out when scrolling.
With the help of these applications, programs and templates, even the most amateur designer can create something interesting.

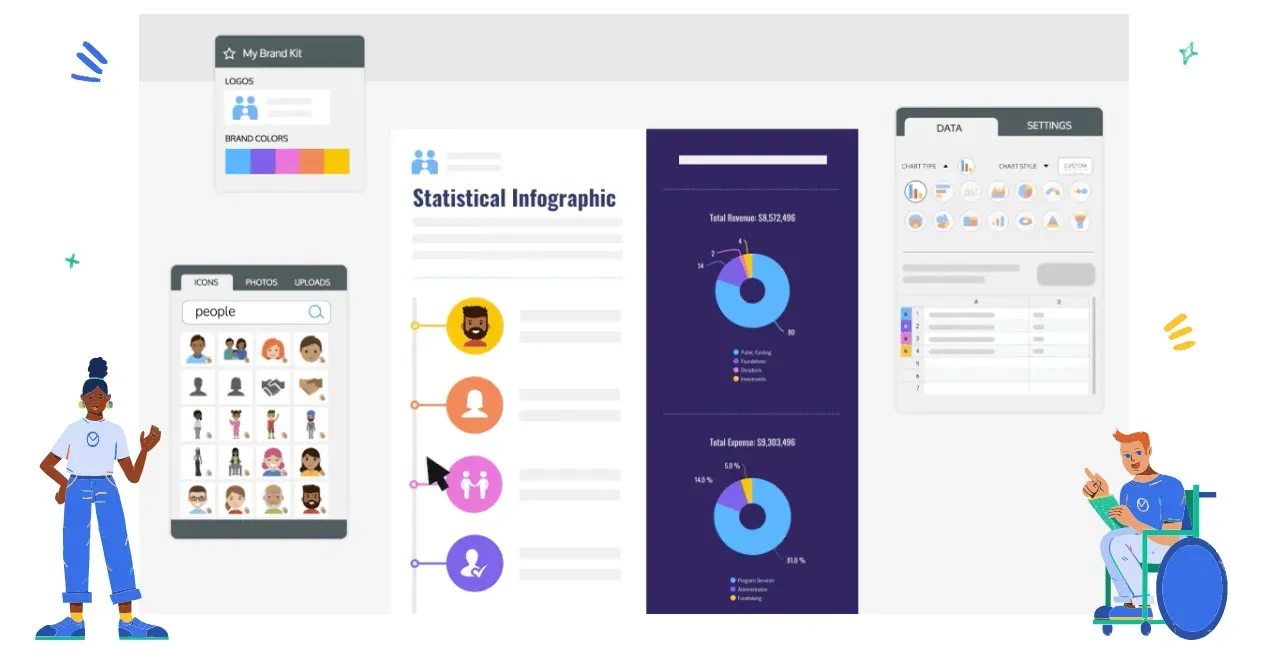
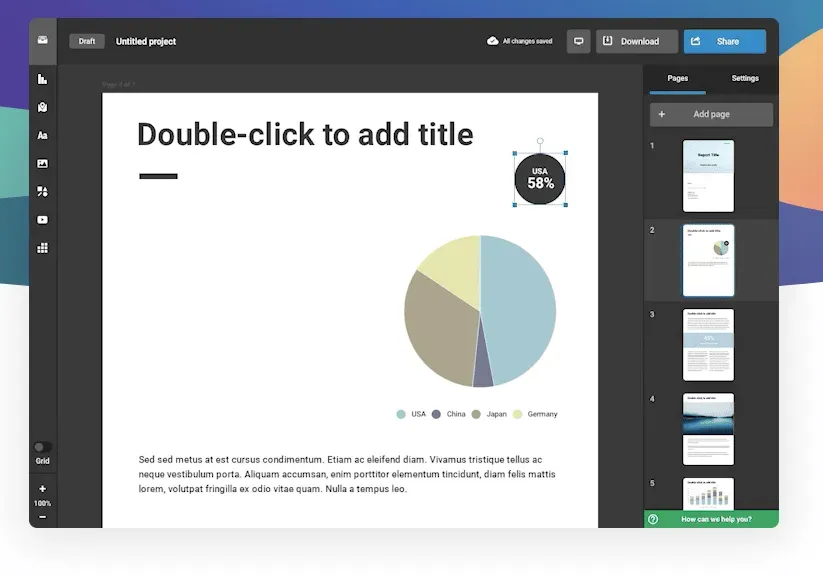
Venngage
The online web application can help you create graphics for all kinds of projects. Yes, it’s useful for social media graphics, but you can also use it for presentations and reports.
The intuitive editor is great for those new to design, plus you get access to ready-made social media templates, an icon library, and a diagram generator. We especially like the ability to add your brand colors/logo to any template with just one click.

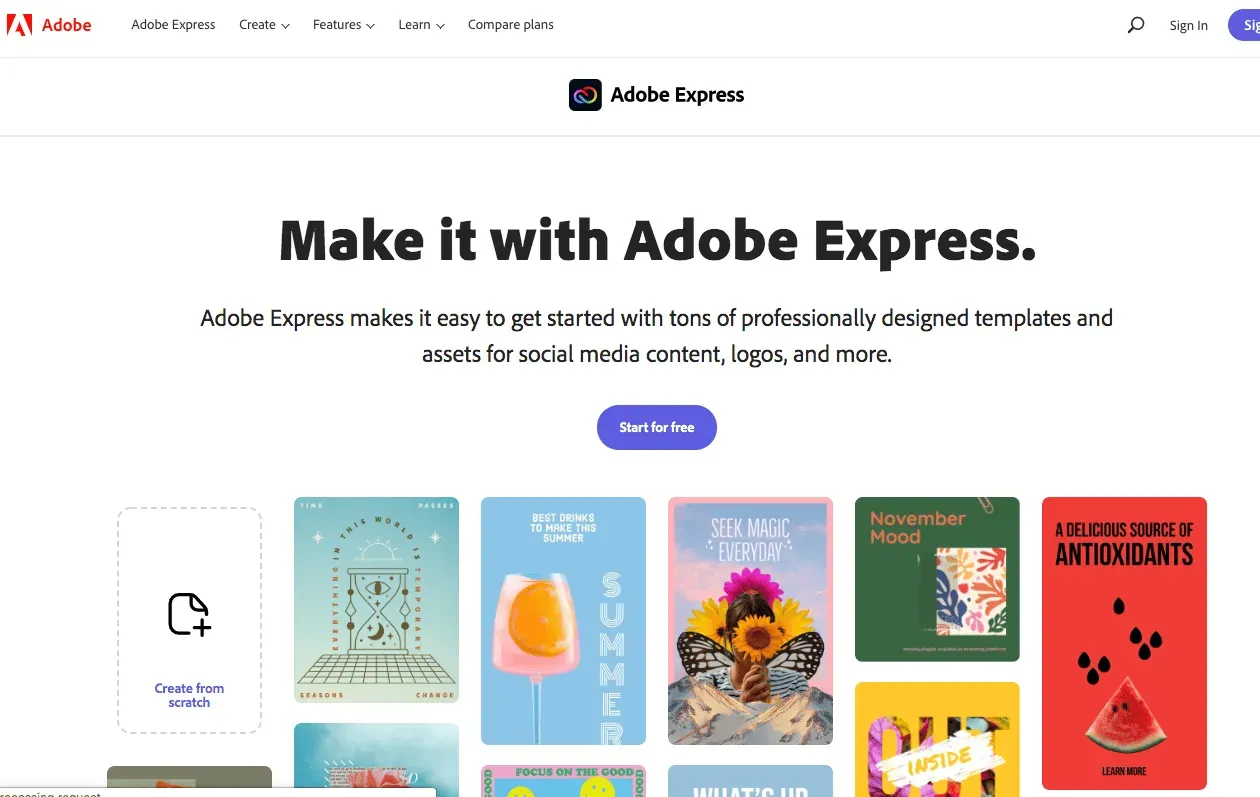
Adobe Express
Adobe’s creative suite offers a whole bunch of different tools for the professional designer, but Quick and Dirty Express (formerly Adobe Spark) is a great option for the newbie. Offering a variety of professionally designed social media content templates and resources, it’s a great way to dive in and create professional looking graphics in an instant.
Try our free templates, why not?

Adobe Photoshop
The king of image editing software, Adobe Photoshop offers a huge range of tools to make any of your visual dreams come true.
Cropping, correct color reproduction, combining images and fonts: everything is possible. It’s a bit more robust than Express (see above), so the learning curve is definitely higher, but spend some time on the Adobe tutorials and you’ll be lassoing and layering like a champ in no time.

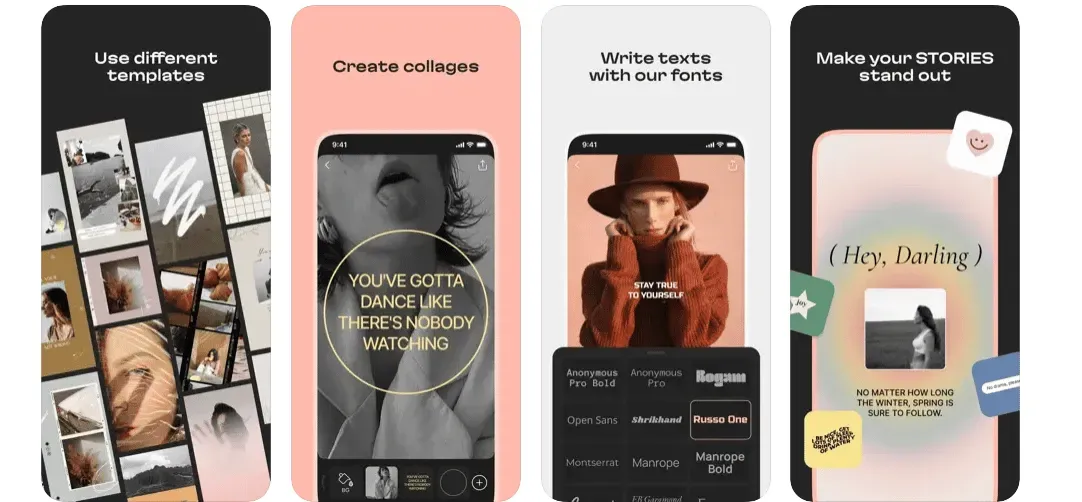
Style your Instagram feed with a complete set of Unfold template collections. There are 400 custom templates here with exclusive stickers, filters and fonts. No wonder it’s one of our favorite apps that we recommend to businesses on Instagram. (Even Selena Gomez is a fan!)

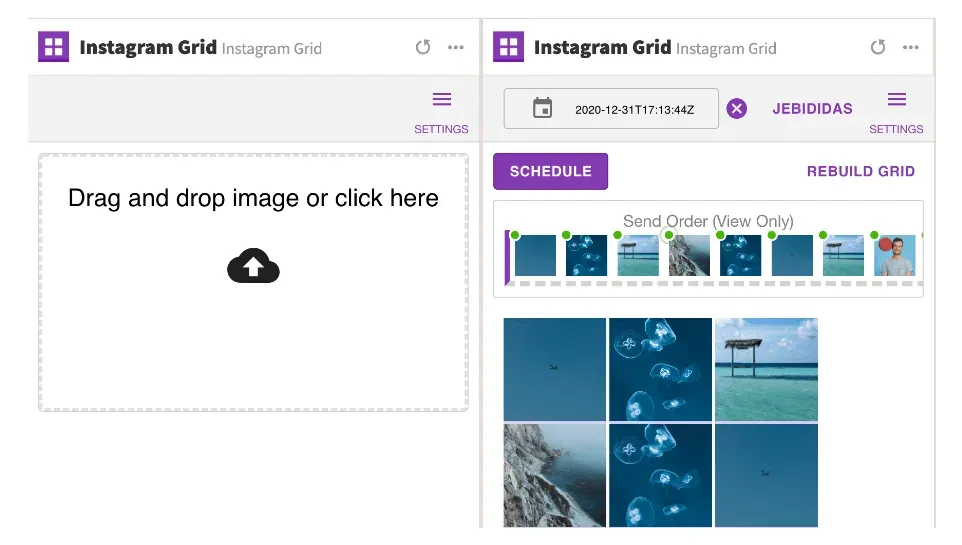
Integration with Instagram Grid Hootsuite
If you’re thinking about your Instagram visual identity, you’ll want to play around with Hootsuite’s Instagram Grid integration.
Use the app to create a grid of nine images and then post them directly to your Instagram account right from your Hootsuite dashboard. (Hot tip: Hootsuite’s scheduling feature allows you to post when your audience is most active on Instagram for maximum engagement.)
Try it free for 30 days. Cancel at any time.
Looking for some inspiration? We have you covered.

Layout from Instagram
This free app from Instagram itself makes it easy to create collages. Compile up to nine photos or images in various layout combinations. You can then personalize the collage with filters and other elements before posting it to Insta.

AppForType
If you are a typography lover, you will love this. There are 60 fonts to choose from to overlay on your photos or graphics, but you can also upload your own handwriting to use as your custom font.

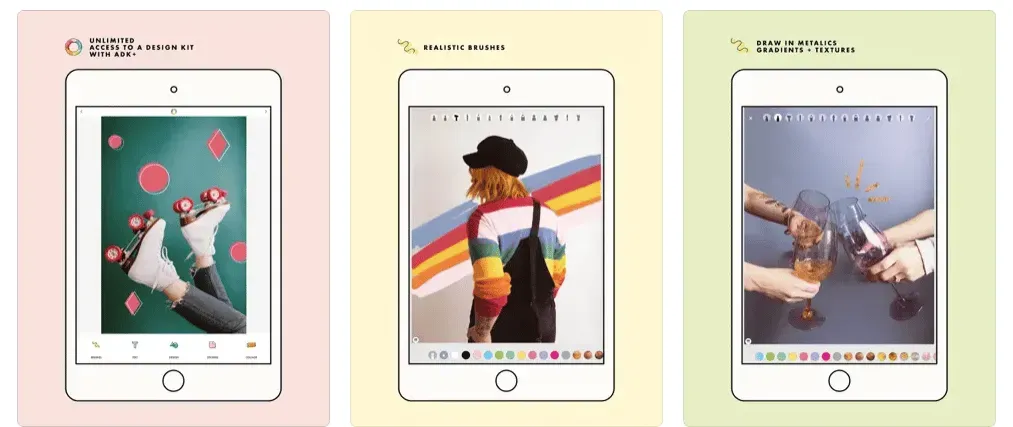
App Store Design Kit
From the creators of the ever-popular A Color Story, this design kit features collage layout tools, stickers, over 60 fonts, textured and patterned backgrounds, and realistic brush tools. Create graphics here, even with templates, and you’ll have something truly unique to share with your followers.

infogram
Use Infogram to create reports and infographics, including maps, dashboards, and charts. After all, using data in your posts may just convince your audience that you are trustworthy and authentic and have the receipts to prove it.
This should be enough to get you started on your social graphics design journey, but if you’re craving more expert advice, we don’t blame you. Now that you have the skills, it’s time to talk about strategy. Here are 12 tips for creating compelling visual content on social media.


